오늘날 많은 웹서비스는 전통적인 Server Side Rendering 방식대신 정적 리소스와 동적 WAS 서버를 분리하는 Client Side Rendering 방식을 사용하고 있으며, 이와 동시에 Single Page Application 형태로 구축하고, 정적 리소스들을 CDN 형태로 서비스하는 경우가 많다.
이렇게 구성할 경우 정적 리소스를 엔드유저 근처에서 제공함으로써 Latency 를 낮추고 사용자 경험을 향상시키는 동시에 웹 서버의 부담을 확연히 줄일 수 있다.
또한 Client 와 Server 가 분리되게 된다면 보다 프론트엔드와 백엔드의 역할 구분이 분명해지고 인프라 구축 및 개발 환경 관리가 용이해진다.
단, 정적 리소스를 CDN 을 통해 제공하게 될 경우 Caching 옵션에 대해 주의할 필요가 있으며, 그 중에서도 가장 중요한 Cache-Control 헤더에 대해 간략히 기술해보고자 한다.
HTTP 헤더에 Cache-Control 헤더를 포함시키면 각 정적 리소스에 대해 헤더를 지정할 수 있고 각자의 캐싱 옵션을 제공할 수 있다. 이 옵션은 다음과 같이 구성되어진다.

위의 예시에서 public 은 모든 캐시가 응답의 사본을 저장한다는 것을 의미한다. 이 말은 CDN, Proxy 서버들이 모두 해당 리소스를 캐싱해도 된다는 것을 의미한다. 이 값을 private 으로 세팅하면 응답의 최종 수신자 (클라이언트 브라우저) 만 파일 사본을 저장할 수 있게 된다.
max-age 는 응답이 Fresh 한 것으로 간주되는 시간 단위(초) 를 정의한다. 서버의 컨텐츠가 새로 갱신된다면 200 응답과 함께 새 파일을 다운로드해서 이전 캐시를 Refresh 하고 캐싱 헤더를 유지한다.
서버 컨텐츠가 이미 Fresh 하다면 304 응답을 주며, 새로 파일을 다운로드하지 않는다.
그 외에 해당 헤더에 올 수 있는 중요한 다음과 같은 옵션들이 있다.
- no-store : 이 옵션이 지정될 경우 응답은 절대 캐싱되지 않는다. 모든 요청은 서버를 히트하게 된다.
- no-cache : 이 설정은 '캐싱하지 않음' 을 의미하지 않으며, 단순히 서버에서 유효성을 재검사하기 이전까지 캐시가 복사본을 제공하지 않음을 의미한다. 이 옵션은 Fresh 한 컨텐츠를 확인하는 가장 합리적인 방법이고, 동적인 HTML 페이지가 사용하기 적합하다.
- must-revalidate : max-age 와 같이 사용해야하며, 유예기간이 있는 no-cache 옵션처럼 동작한다.
- immutable : 클라이언트에게 파일은 절대 바뀌지 않음을 알린다
Cache-Control 을 적용한 실제 서비스별 모범 사례를 확인해보자.
(1) 온라인 뱅킹 서비스 - 금융 서비스는 트랜잭션과 계좌를 항시 최신으로 보여줘야하고, 어떤 스토리지에도 캐싱해서는 안된다.

(2) 실시간 기차 시간표 서비스 - 실시간성 업데이트가 필요하고, 데이터의 Freshness 가 가장 중요하다.

(3) FAQ 페이지 - 컨텐츠는 자주 업로드되지만 반영이 빠를 필요는 없으므로 페이지는 캐싱되어도 된다.

(4) 정적 CSS 또는 Javascript 번들 - 대부분 정적 파일들은 app.[fingerprint].js 와 같이 관리되며 자주 업데이트되어진다.

내용은 다음 페이지의 글을 참고하여 작성되었다. 중요한 부분 위주로 번역해서 정리해놓았으나, 웹서비스 바이탈을 설계 시에 고려할만한 명문이라고 생각한다.
https://csswizardry.com/2019/03/cache-control-for-civilians/
'Computer Base > Computer Engineering' 카테고리의 다른 글
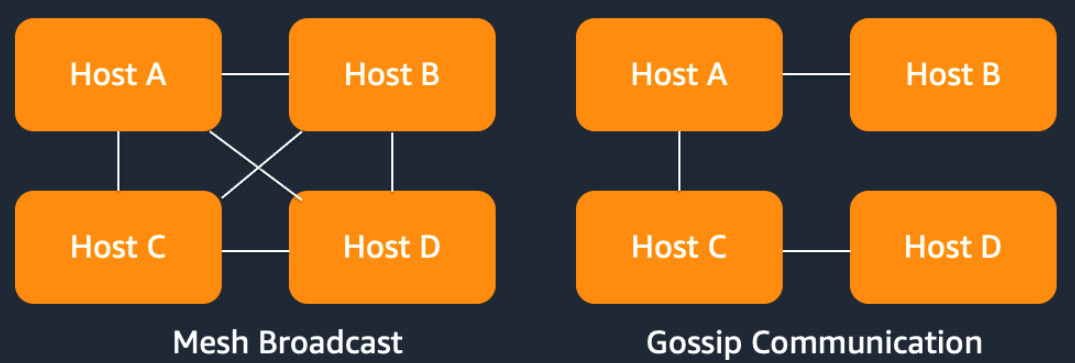
| 가십 프로토콜 (Gossip Protocol) 이란? (0) | 2022.05.15 |
|---|---|
| 네트워크 포트 미러링(Port Mirroring) 에 대하여 (0) | 2019.10.18 |
| 컴파일러(Compiler) 와 인터프리터(Interpreter) 의 개념과 차이점 (4) | 2019.08.08 |
| 간략하게 정리해보는 OLTP / OLAP 의 개념 (0) | 2019.08.07 |
| CIDR (사이더) 기법에 대한 정리 (0) | 2019.08.06 |